Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
เว็บไซต์ zilkbycellox.com ให้บริการ วิเคราะห์บอล วันนี้ พร้อม ทีเด็ด วิเคราะห์บอล จากทีมงานมืออาชีพ รวมบทวิเคราะห์จาก 5 เซียนล้มโต๊ะ ช่วยให้ผู้เล่นมั่นใจในการเลือกเดิมพัน เนื้อหา วิเคราะห์บอล ล้มโต๊ะ อัปเดตทุกวัน เข้าใจง่าย เหมาะกับทั้งมือใหม่และมืออาชีพ
Address: 79 Thanon Saeaburi - Lomsak, Tambon Chainarai, Amphoe Chai Badan, Chang Wat Lopburi 15130, Thailand
Phone: +66957987023
Hashtag: #วิเคราะห์บอล, #วิเคราะห์บอล วันนี้, #5 เซียนล้มโต๊ะ, #ทีเด็ด วิเคราะห์บอล, #วิเคราะห์บอล ล้มโต๊ะ
Website: https://zilkbycellox.com/
https://www.socialbookmarkssite.com/bookmark/5962932/zilkbycellox/
https://www.video-bookmark.com/bookmark/6753648/zilkbycellox/
https://hanson.net/users/zilkbycellox
https://amazingradio.com/profile/zilkbycellox
https://www.algebra.com/tutors/aboutme.mpl?userid=zilkbycellox
https://www.bunity.com/-e374d8a8-3bf9-41f1-8d17-53e307c8ab61
https://kitsu.app/users/zilkbycellox
https://1businessworld.com/pro/franciscoecobar178/
https://www.clickasnap.com/profile/zilkbycellox
https://linqto.me/n/zilkbycellox
http://dtan.thaiembassy.de/uncategorized/2562/?mingleforumaction=profile&id=332061
https://makeprojects.com/profile/zilkbycellox
https://www.marqueze.net/miembros/zilkbycellox/profile/classic/
https://swaay.com/u/franciscoecobar178/about/
https://kumu.io/zilkbycellox/zilkbycellox
https://www.apsense.com/user/zilkbycellox
https://www.shippingexplorer.net/en/user/zilkbycellox/165767
https://www.emaze.com/@ALFIZWRCZ/zilkbycellox
http://gendou.com/user/zilkbycellox
https://www.iniuria.us/forum/member.php?562800-zilkbycellox

You can sync GitBook pages with an OpenAPI or Swagger file or a URL to include auto-generated API methods in your documentation.
GitBook's OpenAPI block is powered by Scalar, so you can test your APIs directly from your docs.
GitBook allows you to add images and media easily to your docs. Simply drag a file into the editor, or use the file manager in the upper right corner to upload multiple images at once.
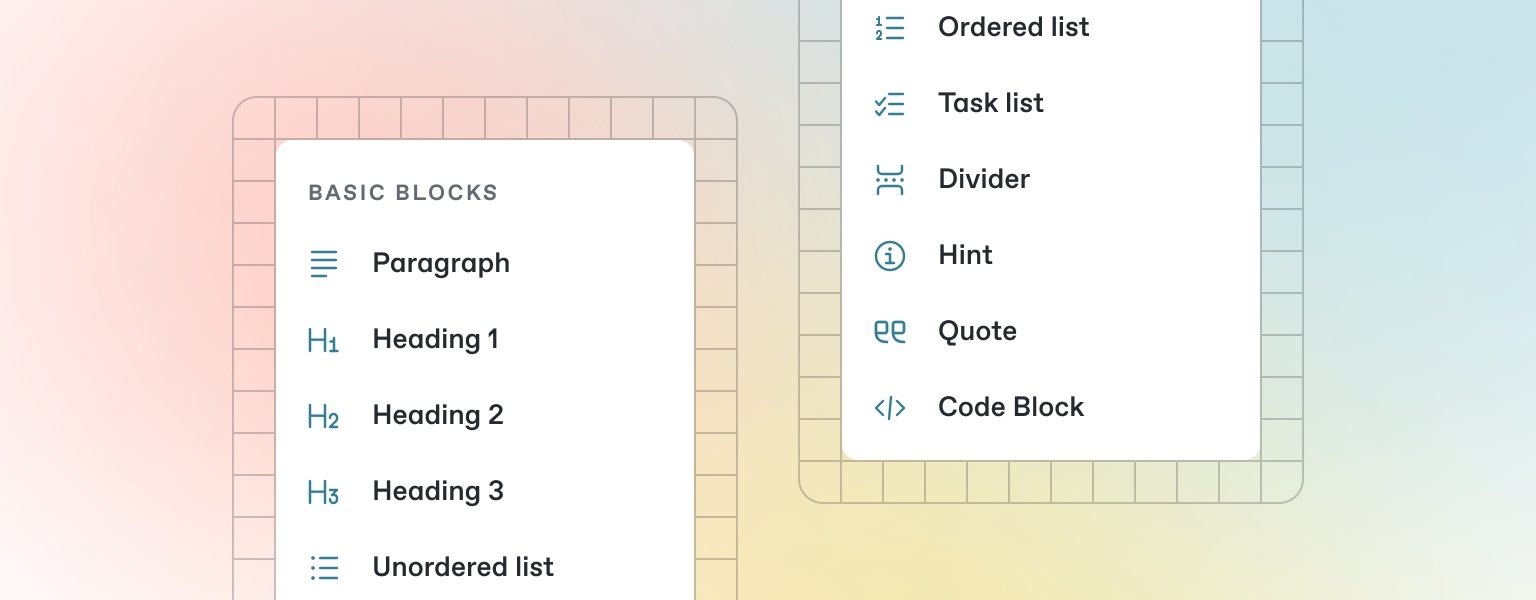
In addition to the default Markdown you can write, GitBook has a number of out-of-the-box interactive blocks you can use. You can find interactive blocks by pressing / from within the editor.
Each tab is like a mini page — it can contain multiple other blocks, of any type. So you can add code blocks, images, integration blocks and more to individual tabs in the same tab block.
Add images, embedded content, code blocks, and more.
const handleFetchEvent = async (request, context) => {
return new Response({message: "Hello World"});
};GitBook supports many different types of content, and is backed by Markdown — meaning you can copy and paste any existing Markdown files directly into the editor!
Feel free to test it out and copy the Markdown below by hovering over the code block in the upper right, and pasting into a new line underneath.
# Heading
This is some paragraph text, with a [link](https://docs.gitbook.com) to our docs.
## Heading 2
- Point 1
- Point 2
- Point 3


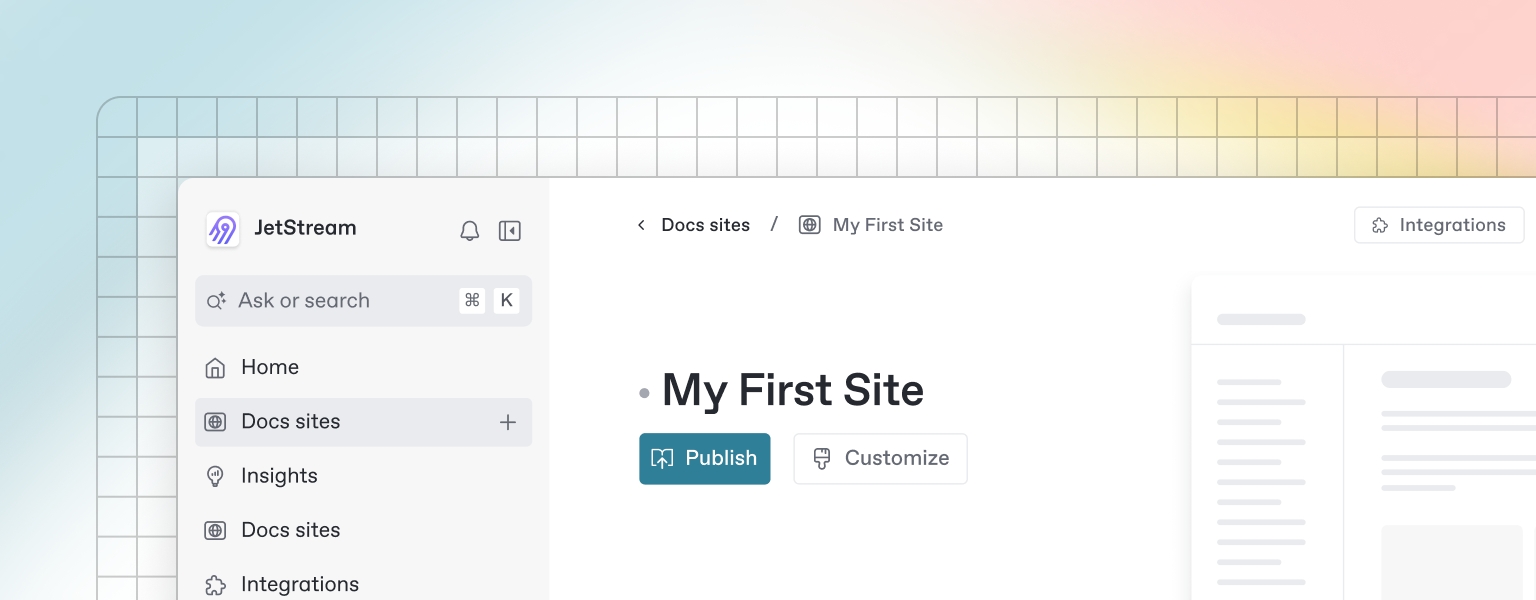
Once you’ve finished writing, editing, or importing your content, you can publish your work to the web as a docs site. Once published, your site will be accessible online only to your selected audience.
You can publish your site and find related settings from your docs site's homepage.
Add a new pet to the store.
10doggiepet status in the store
POST /api/v3/pet HTTP/1.1
Host:
Authorization: Bearer YOUR_OAUTH2_TOKEN
Content-Type: application/json
Accept: */*
Content-Length: 133
{
"id": 10,
"name": "doggie",
"category": {
"id": 1,
"name": "Dogs"
},
"photoUrls": [
"text"
],
"tags": [
{
"id": 1,
"name": "text"
}
],
"status": "available"
}{
"id": 10,
"name": "doggie",
"category": {
"id": 1,
"name": "Dogs"
},
"photoUrls": [
"text"
],
"tags": [
{
"id": 1,
"name": "text"
}
],
"status": "available"
}

GitBook has a powerful block-based editor that allows you to seamlessly create, update, and enhance your content.
GitBook offers a range of block types for you to add to your content inline — from simple text and tables, to code blocks and more. These elements will make your pages more useful to readers, and offer extra information and context.
Either start typing below, or press / to see a list of the blocks you can insert into your page.